There are times when you need to check if the Expected Text is displayed against Actual Text displayed on the actual applications.
For intance:
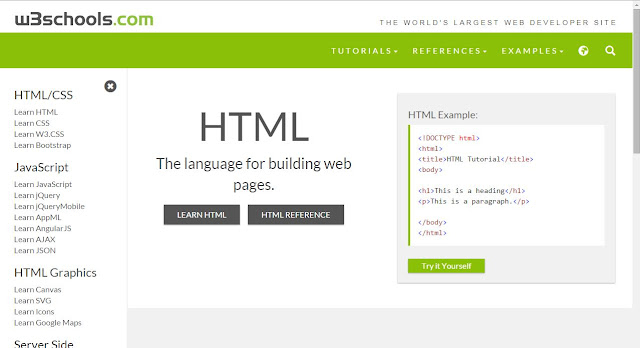
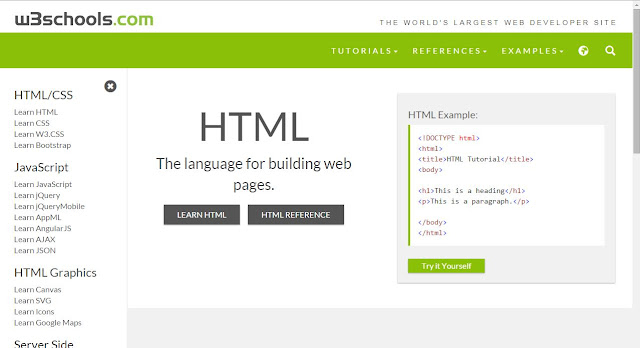
You need to check the exact page title description in the www.w3schools.com website.
 |
| Figure 1: w3schools.com homepage screenshot |
Text that needs to check : '
The language for building web pages."
You need also to consider that this part is a content maintainable. Which means, it is possible that it will change it depends of the content owner.
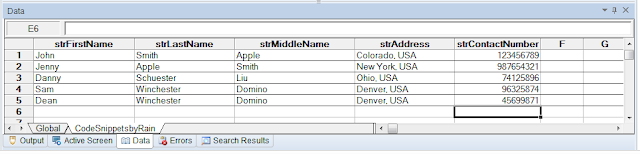
The best way to do it is you have to place it on your data table.
There are different ways on how to check the text it depends on the availability of the object properties.
GetROProperty Method:
Object.GetROProperty is the property used to get the current property of the
Object. This is easier to use if the
Object has a unique property that we can identify easily (e.g. html id, class, etc.)
Example:
Let's assume that the page description of the w3schools.com homepage has a unique property.
Object Property (through Oject Spy)
html id:=
page-description
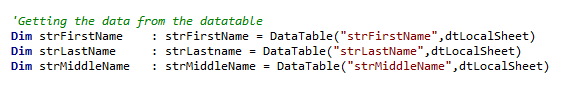
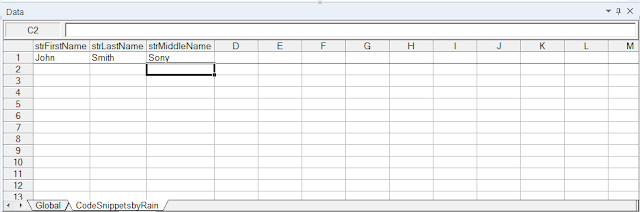
Data Table:
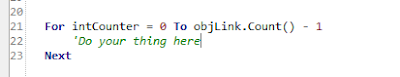
Code:
Explanation:
Line # 4: Set the row of which row from the data table you want to get.
by default, the row setting is always 1.
Line # 8 & #11: string variable and object variable declaration
Line # 15 to # 21 :
Since we already declare the object variable for page description, we can use the '
objPageDescription' variable.
Check first the existence of the object using the code '.Exist(1)'. The integer parameter of the function 'Exist' represents the number of seconds it needs to wait before it returns a boolean value (true or false)
In doing so, we are sure that during run time, the code will not encounter error because we made sure of it that we check its existence first before getting its property.
NOTE: This is the most common error issues encountered when using the GetROProperty function. It will throw an error if you try to GetROProperty of an object which is not there (or not exist).
You can always use the GetROProperty function in printing the exact value on Actual Runtime as a Reporter value and description so that it will be printed in the Results Viewer.
CheckProperty Method:
But what if the the object doesn't have a unique property, which is the most common scenario.
You can always use the 'outertext' property and the datatable value you just declared as Expected Result text.
Example:
Object Spy:

Code:
Explanation:
In this way, you can always use the 'outertext' property directly in declaring the object. (see line # 11).
Same logic above, you still need to check the existence of the object before checking it's property.
CheckProperty method has two parameters, Object.CheckProperty(propertyName,PropertyValue). It returns boolean value (true or false) if the specified property name and value matches the actual status of the Object.
I am not sure though on which of the two is the best method to use, but the two method above works for me depends on the availability of the properties that I need.